Devlog: The "Palette Editor" Tool
This is a follow-up to last week's devlog on the flag editor! This log is pretty specific to the PICO-8 environment, but the previous one discussed more general principles.
Special Case: Palette Editor Tool
In the final game, I included 19 pride palettes to choose from by default. However, from the start I wanted to include a full palette editor, that would allow people to create whatever palettes they like, to be as inclusive as possible. This turned out to be the hardest single feature of this game.
One of the PICO-8’s limitations is the color palette: You can only have up to 16 colors on screen at once. Under normal circumstances, 16 colors would be plenty. But, let’s look at what we already have in use:
- Four shades of gray, for buttons
- Brown and blue, for buttons
- Maroon, for the background
- The flag itself, which could be up to 8 colors by itself
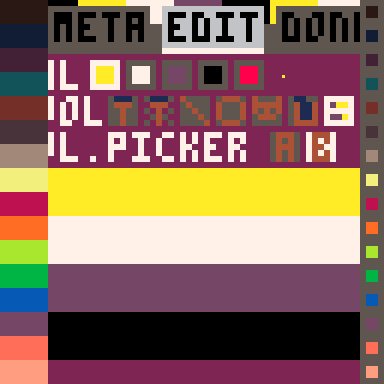
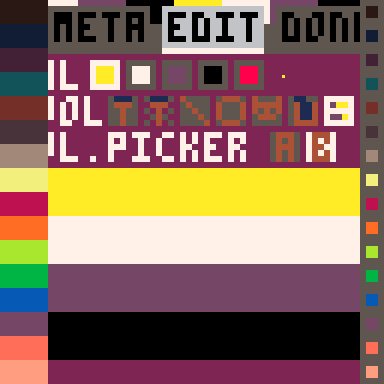
So, we already have 15 colors allocated, 8 of which could be any color, and there may even be overlap between the flag and the other colors. This is not the ideal scenario, for an image editing application, where you want to be able to see colors available to you. But wait… look at this screenshot…. There’s 16 colors on the side alone, plus those on the flag!?

This is a pretty new feature that I didn’t have a great grasp on before this. You may already know that PICO-8 has a built-in palettes feature. When you draw a red circle on the screen, you do that by setting the “draw color” to 8. What happens in memory is the pixel is set to the value 8, and then PICO-8 uses a look-up table to connect value 8 to red. But, you could change this table to show a different color instead - that’s what happens when you use the “secondary color palette.”
One thing that’s possible under this is that multiple values could point to the same color: If you were inclined, you could set several values to all render as black. And that sounds odd, but there are cool use cases for this! But, one thing that would be really useful is if we could somehow do the inverse: Map one value to show multiple colors. Enter, a new feature, the “secondary display palette.”
poke(0x5f5f,0x30+3)
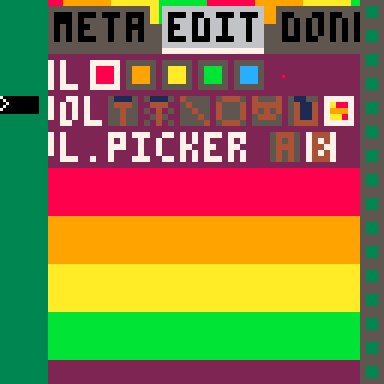
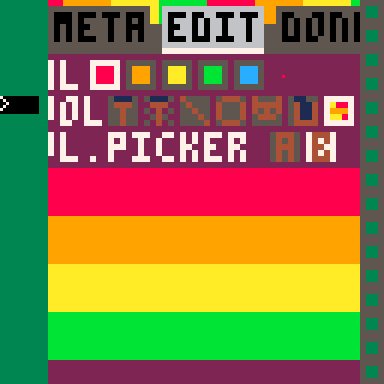
Well, that’s exactly what’s happening here! By poking at a special place in memory, 0x5f5f, we enable this feature, and can turn one color (3, in this case) into 16 other colors! This shows it in action more clearly: We see that, without any palette, we just have a green line (value 3) on the entire left side. But, with this feature enabled, the value 3 refers to a different color every 8 pixels. If you want more information, here is a great video.

So. we create a table of 16 buttons, that all change the display color of whatever color is currently selected at the top, and use this tool to show off what those colors are. We can use this to show up to 16 colors at once, so we only need to switch between two screens to show off all 32 possible options. Problem solved, right?
Well, actually, there’s one more thing: Remember how earlier, I made a big deal of how this was using 64x64 pixel mode? If there’s only 64 pixels in the y-axis, and the color changes every 8 pixels, then that should only be 8 colors along the side, right? Well, funny thing….
To get around this, I switch from 64x64 mode to 128x128 mode on the fly, once you select the color palette tool. And I have duplicate functions for spr() and rect() and print() and everything else - all these functions do is, check to see the current resolution, and if its 128x128, then draw everything to be twice as big. This illusion is actually almost perfect, though there are some changes that still come up. Try and find them, if you like! (Hint: Some are visible in this gif but not all)
Get Flags For Friends
Flags For Friends
You are an artist designing flags for your queer pals
More posts
- Update 1.2 - Font ImprovementJun 18, 2021
- Update 1.1 - More flags and improvementsMay 21, 2021
- Devlog: Tech and Design of the Flag EditorMay 15, 2021
Comments
Log in with itch.io to leave a comment.
Here are the seams I can find: